Top Chrome Extensions for UI/UX Designers in 2024

As a web designer, each day, you juggle being creative, solving problems, and paying close attention to details. Juggling between creating visually stunning designs, ensuring seamless user experiences, and collaborating with team members can be both challenging and rewarding. In this article, we explore the daily life of a web designer and introduce you to a set of Chrome extensions that can revolutionize your workflow, boosting productivity and efficiency.
Why Chrome Extensions Matter?
Chrome extensions have become invaluable tools for web designers. They seamlessly integrate into your browser, enhancing your capabilities without the need for extensive software installations. These extensions can significantly increase productivity by providing quick access to essential features and streamlining common tasks, ultimately allowing designers to focus more on the creative aspects of their work.
Top Chrome Extensions for Web Designers
PageShare

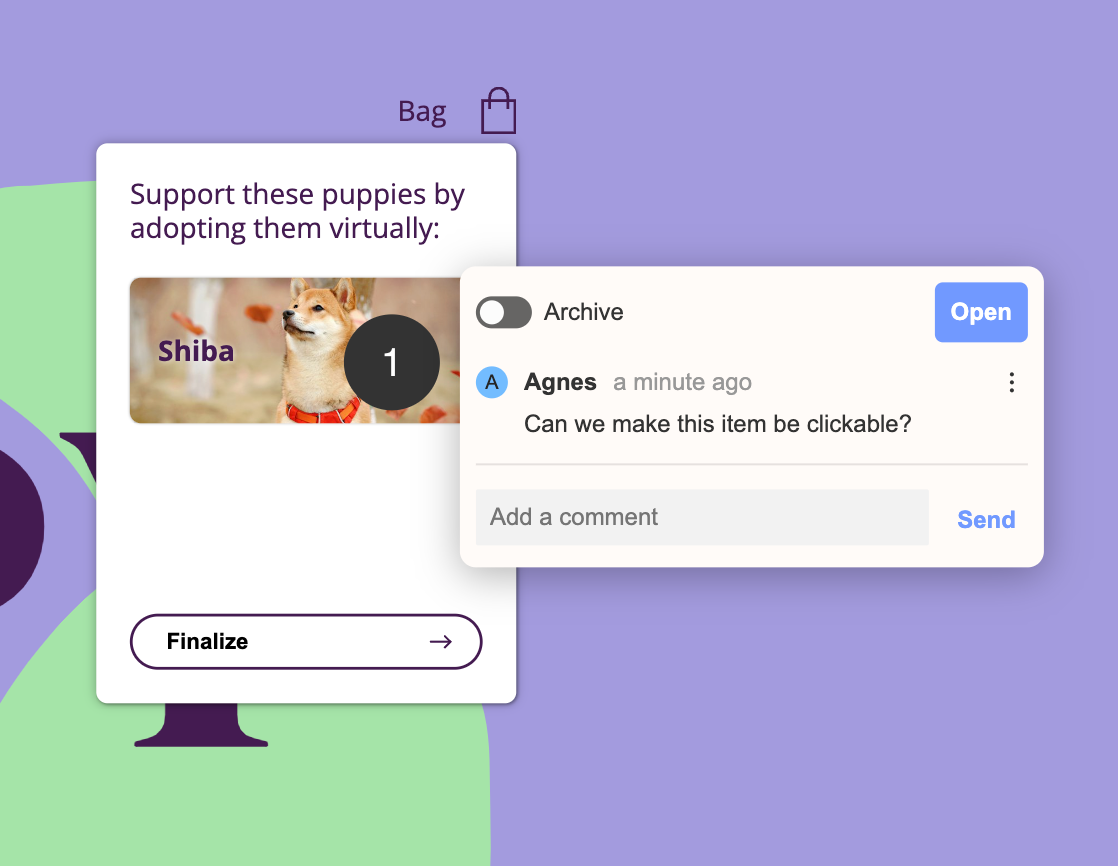
PageShare stands out as a comprehensive extension designed for collaborative websites, especially focused on more challenging web projects like SasS and web applications. With features like pinning comments, testing responsiveness across devices, and inspecting true CSS values of elements, it transforms the way designers communicate and iterate on designs. The integration with Jira and the kanban board for tracking project progress makes PageShare a must-have extension for efficient project management.
Responsive Viewer

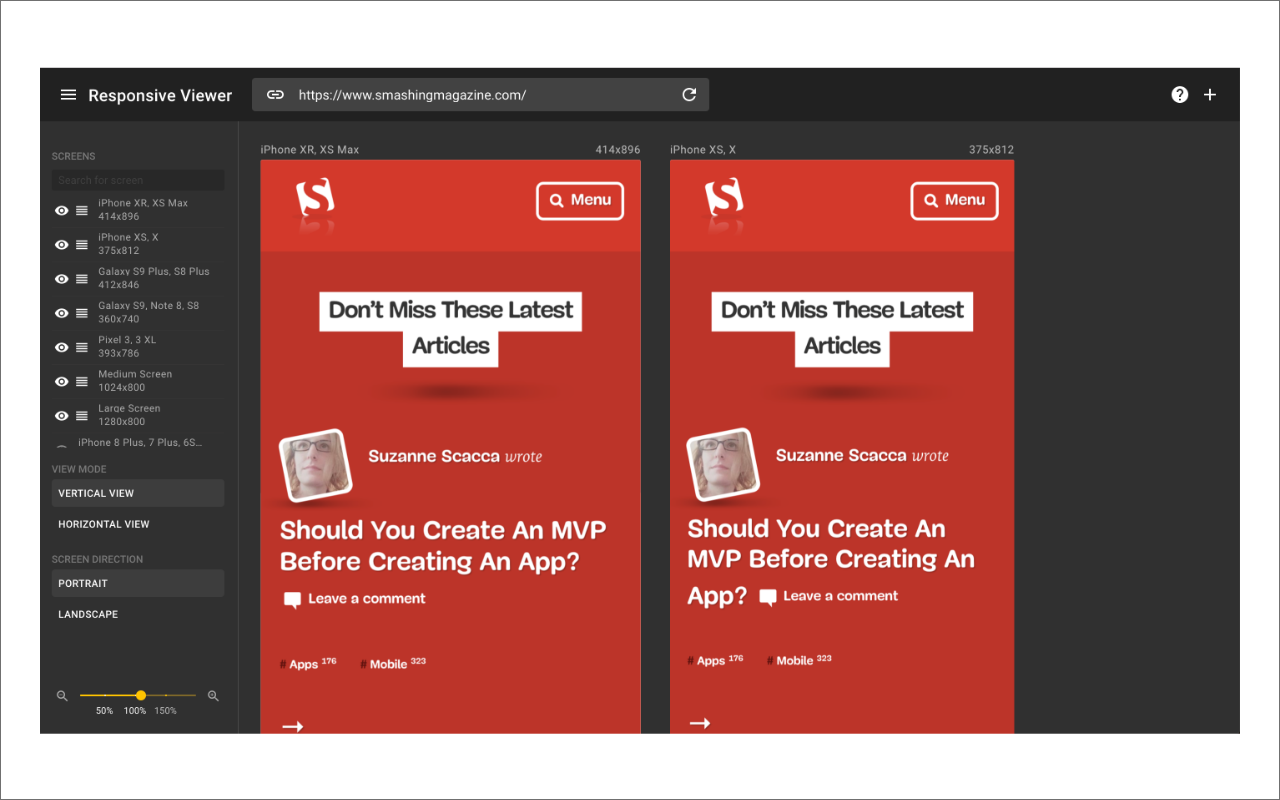
For front-end developers working on responsive websites or applications, Responsive Viewer is a handy tool. This extension enables you to view multiple screens at once, facilitating real-time testing of your designs across different devices and resolutions. Its simplicity, coupled with the ability to use it directly in the browser, makes Responsive Viewer an essential tool in the responsive design toolkit.
CSS Peeper

CSS Peeper is tailor-made for designers who want to extract CSS styles effortlessly. This extension provides a visually appealing and organized way to inspect styles, eliminating the need to dive deep into code. Designers can quickly uncover information about line-height, fonts, and button sizes, allowing them to focus more on the creative aspects of design rather than code exploration.
ColorZilla

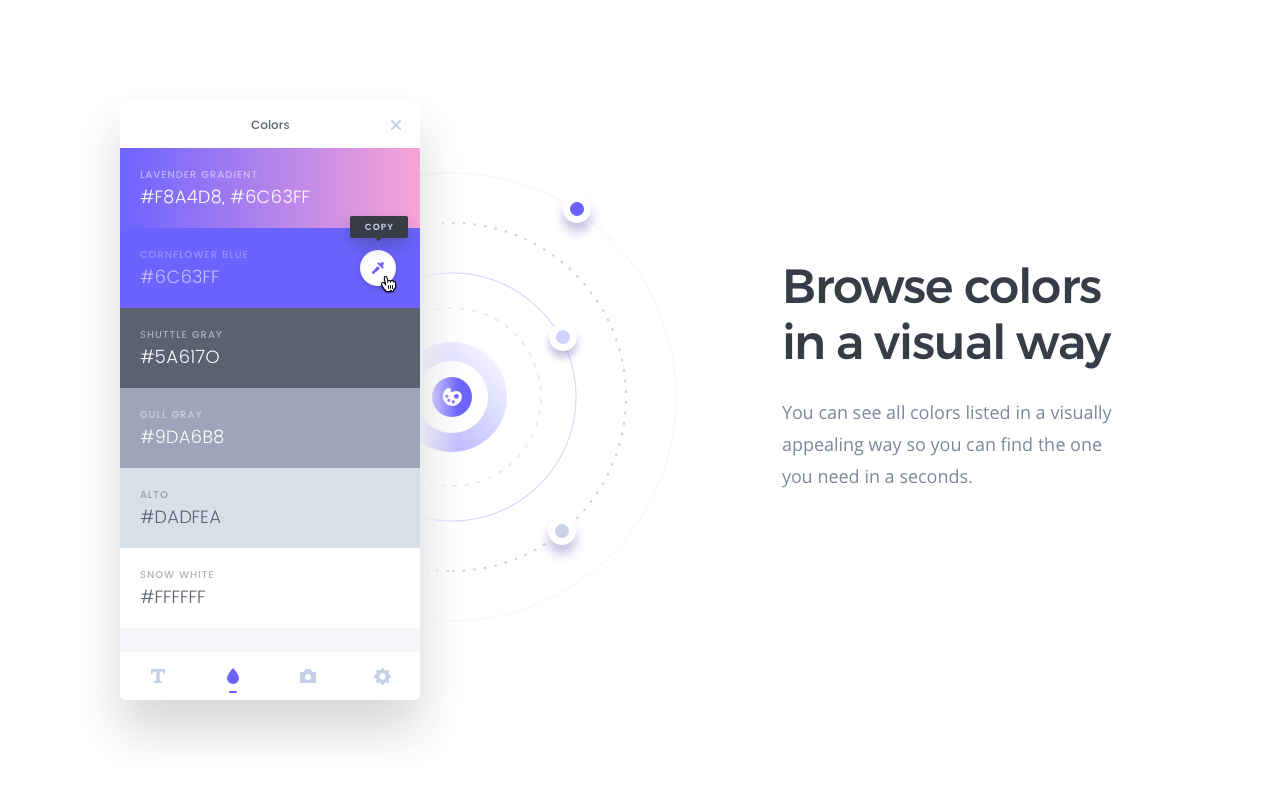
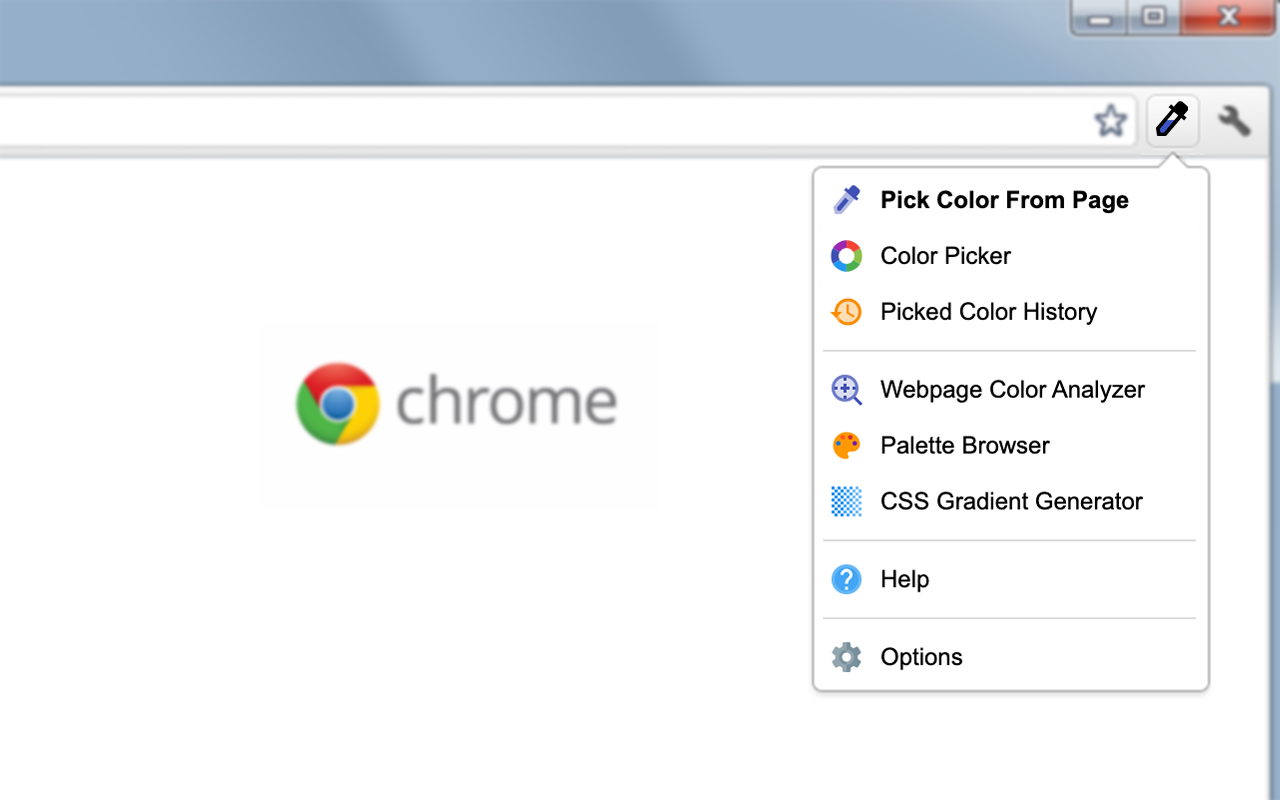
ColorZilla is a versatile color-related suite of tools that every designer needs. With features like an advanced eyedropper, color picker, and gradient generator, ColorZilla simplifies color management. Its user-friendly interface and ability to quickly adjust and paste colors into other programs make it an indispensable companion for designers seeking precision and efficiency in color selection.
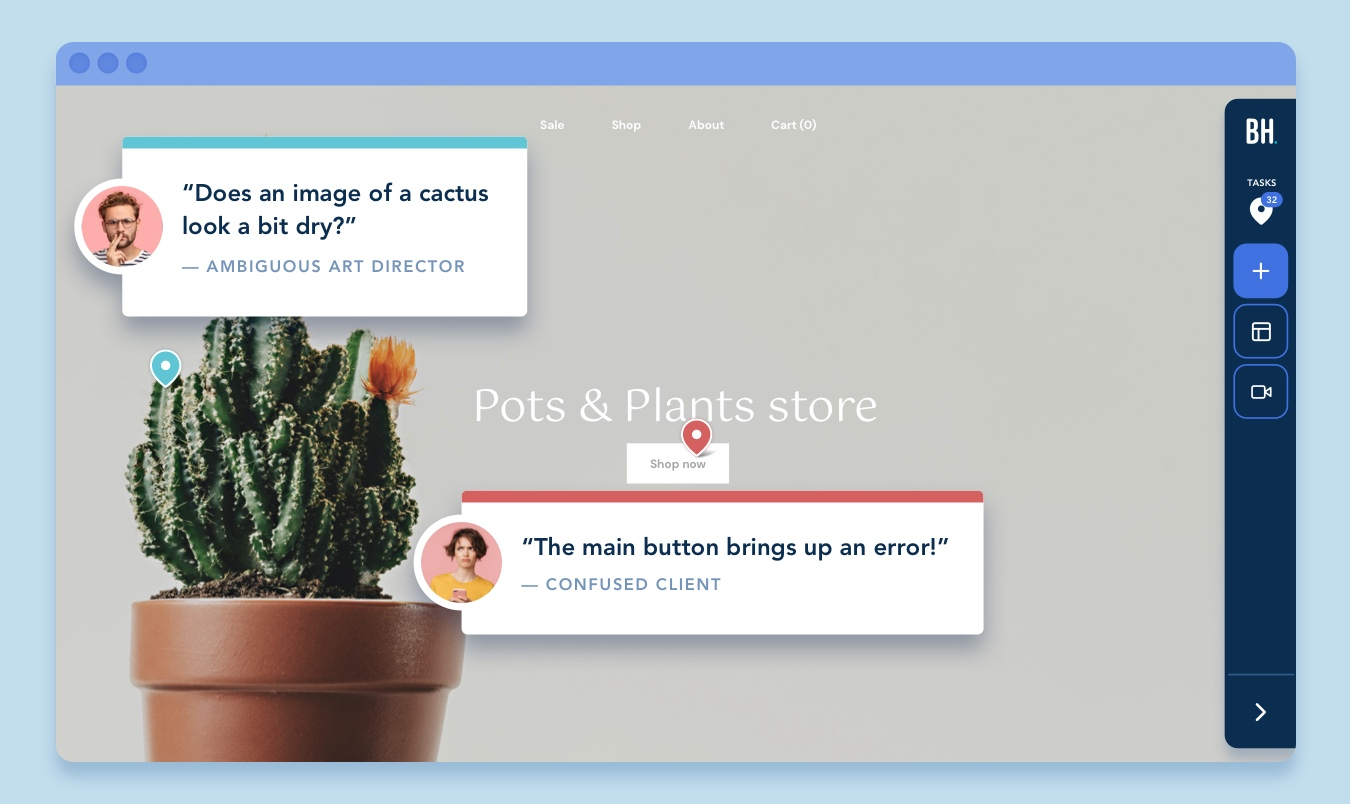
BugHerd

BugHerd is a bug tracking extension that streamlines the process of collecting, organizing, and acting on website feedback. Acting like virtual sticky-notes on a webpage, BugHerd's integration with project and task management kanban boards ensures that feedback is efficiently managed and resolved. This extension is a collaborative tool that fosters clear communication between designers and developers.
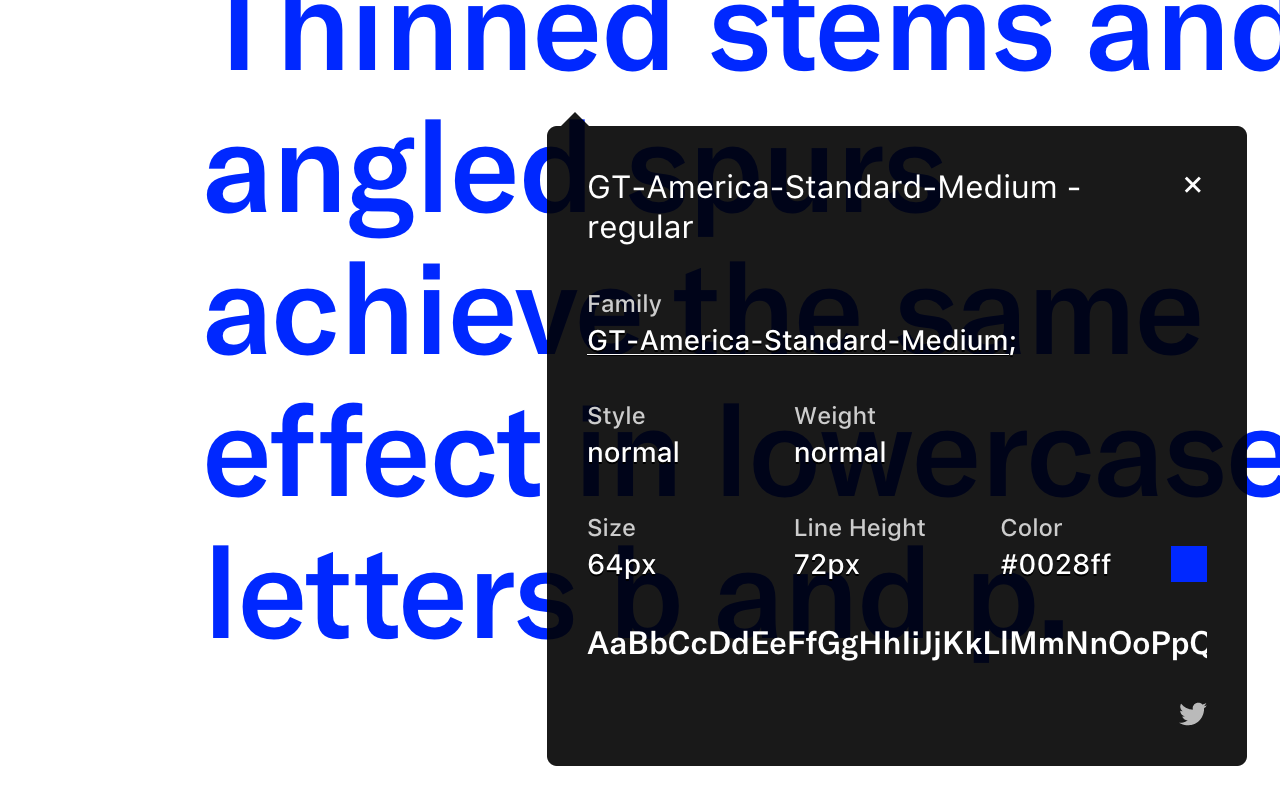
WhatFont

Have you ever come across a beautiful font on a webpage and wondered what it was? WhatFont answers that question with simplicity and elegance. By hovering over a font, designers can easily identify it, saving time and effort. WhatFont also detects the services used for serving web fonts, supporting popular platforms like Typekit and Google Font API.
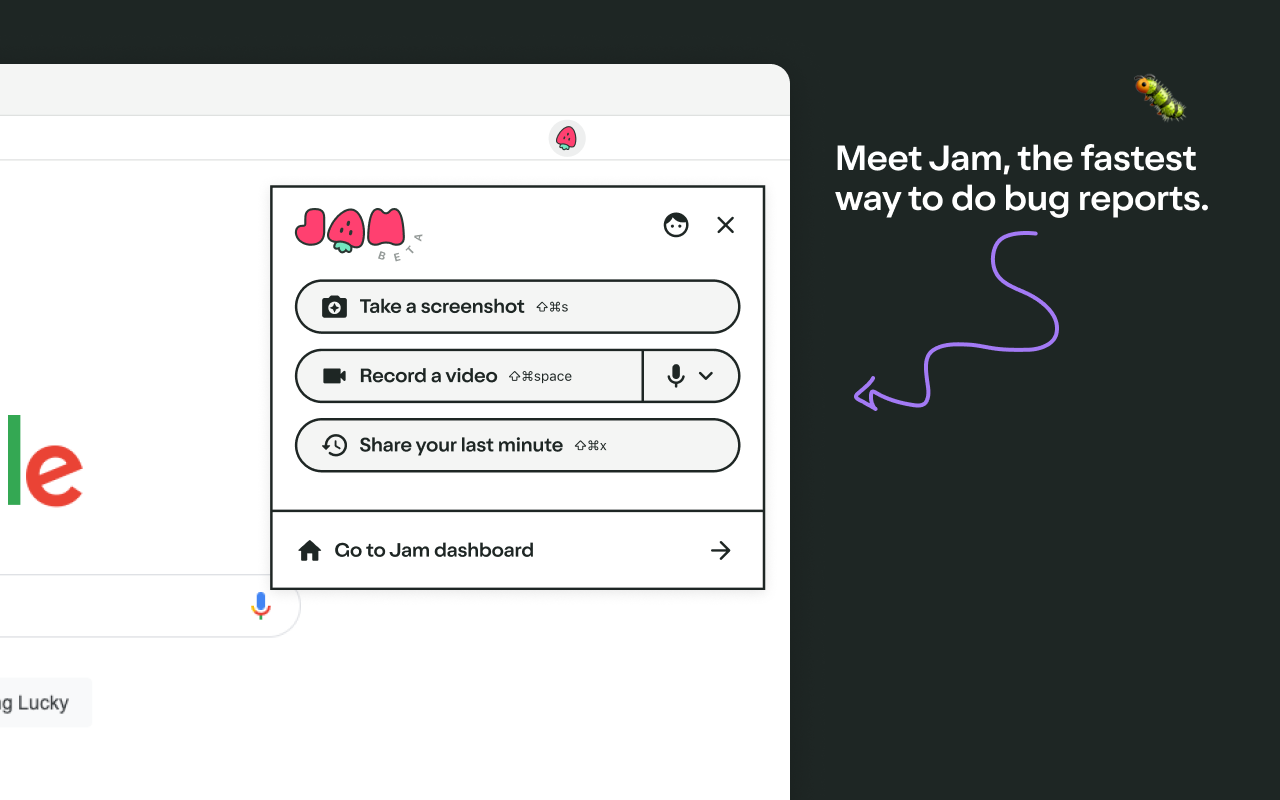
Jam

Jam is the epitome of simplicity when it comes to bug reporting. With just one click, designers can create a perfect recording of a bug, eliminating the need for complicated forms. Jam seamlessly integrates with popular tools like Jira, Asana, and Slack, making bug reporting quick and efficient.
Conclusion
In the dynamic world of web design, Chrome extensions have emerged as indispensable allies, empowering designers to streamline their workflows and enhance productivity. The extensions mentioned above cater to different aspects of the design process, from collaboration and responsiveness testing to bug tracking and font identification. By incorporating these tools into your arsenal, you can elevate your web design experience and focus on what truly matters – creating visually stunning and user-friendly websites.